
手っ取り早く綺麗なテンプレートで作成出来るGithub Pages
Github Pagesはデフォルトでいくつかのテーマをサポートしており、Markdownで記事を制作するだけで綺麗なページをすぐに作成出来ます。しかもhttpsに標準対応しています。

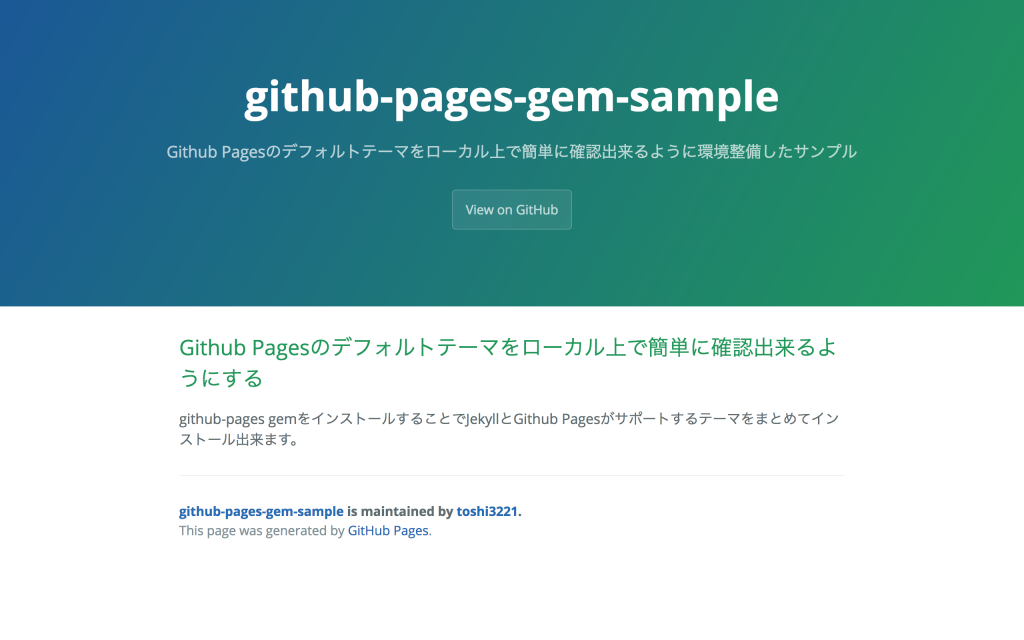
jekyll-theme-caymanテーマで作成したGithub Pages
事前準備
Github PagesはHTMLジェネレータであるJekyllを利用しています。JekyllはRubyのライブラリなので、事前にライブラリをインストール出来るようにRubyとbundlerを準備しておきます。Rubyはrbenvかrvmを利用して最新バージョンを使うのが良いでしょう。bundlerはRubyインストール後以下コマンドで用意します:
$ gem install bundlerGithub Pagesリポジトリ作成からJekyllを使ってローカル確認環境を整備する
それではGithub Pagesを作成していきます。以下の手順で作っていきます:
- Githubでリポジトリを作成
- 作成したリポジトリをGithub Pagesに設定
- リポジトリをローカルにclone
- github-pages gemをインストールしてローカル確認環境整備
- Markdownでページを作成してJekyllサーバでページをローカルで確認する
Githubでリポジトリを作成
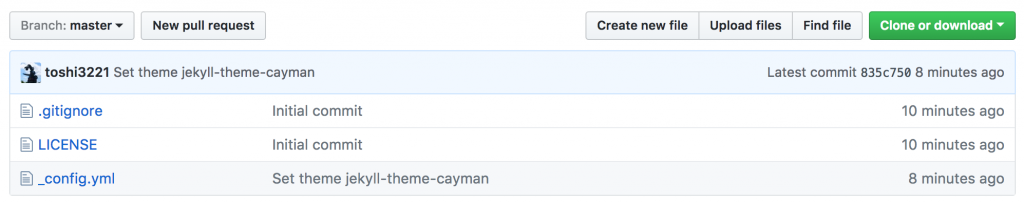
まずGithubでリポジトリを作成します。.gitignoreはJekyllを指定しておくとコミットしておかなくていいファイルは除外されるので指定しておくとよいでしょう。今回はtoshi3221/github-pages-gem-sampleを作成してみました。
作成したリポジトリをGithub Pagesに設定
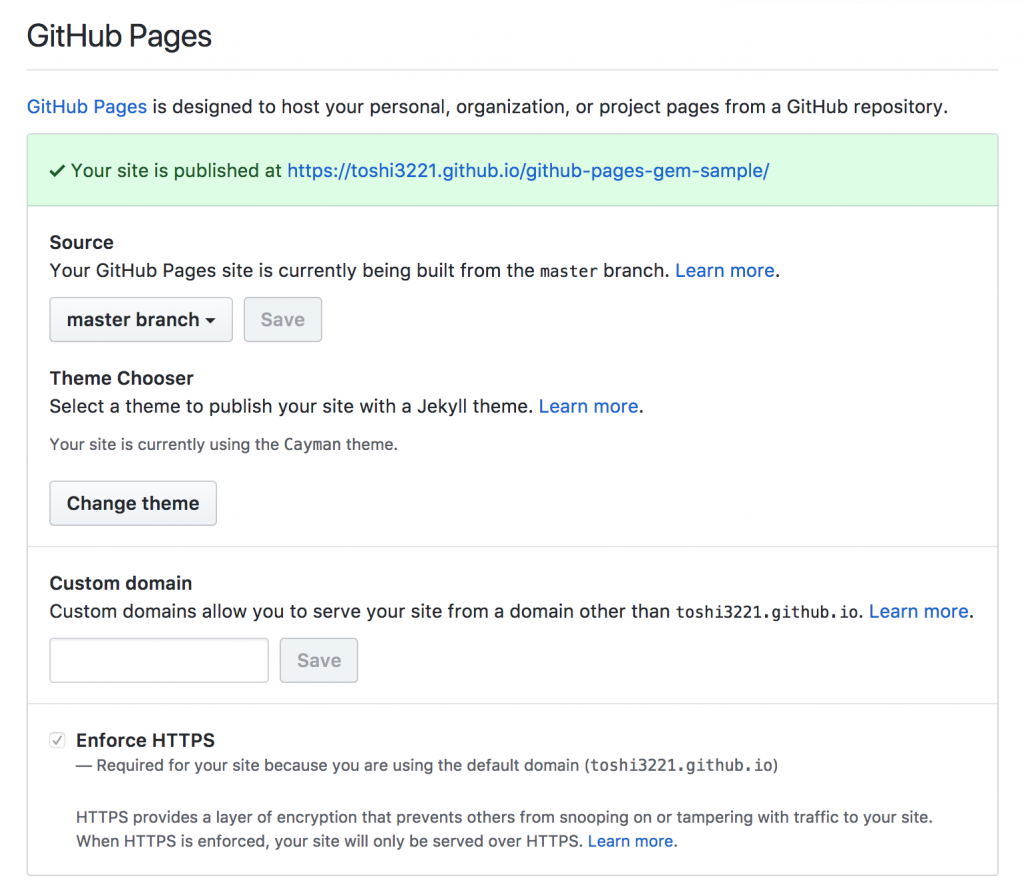
リポジトリを作成したらSettingsタブよりmasterブランチをmasterブランチをGithub Pagesとして公開します。

Github Pages設定
次にテーマを選択します。今回はCaymanを選択しました。そうすると以下の様に_config.ymlがmasterブランチに追加されてテーマが指定されています:

theme: jekyll-theme-caymanこの段階でGithub Pagesはhttps://toshi3221.github.io/github-pages-gem-sample/で公開されindex.md等でMarkdownで記述してmasterブランチにpushすればページは自動的に公開されますが、実際の見た目を確認出来ずに公開してしまう為、記事作成がまだやりにくい状態です。そこでローカル環境でもGithub PagesをローカルでもJekyllサーバで確認出来るように整備していきます。
リポジトリをローカルにclone
作成したGithub Pagesリポジトリをローカル確認環境にcloneして取り込みます:
$ git clone git@github.com:toshi3221/github-pages-gem-sample.git
$ cd gihub-pages-gem-samplegithub-pages gemをインストールしてローカル確認環境整備
Github PagesではJekyllを利用しますが、Jekyll本体とサポートするテーマをまとめてインストール出来るgithub-pages gemが用意されています。こちらをbundlerでバージョン管理出来るようにGemfileを作成してローカル確認環境を整備します:
$ bundle initGemfileが生成されるのでgithub-pages gemを以下の様に追記して下さい:
gem "github-pages", group: :jekyll_plugins準備が出来たのでgithub-pagesをインストールします:
$ bundle installGemfile.lockが作成されインストールしたgemとバージョンが記載されます。.bundlerフォルダが作成される場合がありますがbundleコマンドオプションを記憶しておく等のユーザーファイルなので.gitignoreで除外しておくと良いでしょう。
Markdownでページを作成してJekyllサーバでページをローカルで確認する
これでローカル環境で作成したページを確認することとが可能になりました。では実際にindex.mdを作成して確認してみます。サンプルでは以下の様にMarkdownを記述してみました:
## Github Pagesのデフォルトテーマをローカル上で簡単に確認出来るようにする
github-pages gemをインストールすることでJekyllとGithub Pagesがサポートするテーマをまとめてインストール出来ます。これが正しくマークされて表示出来るかを確認してみます:
$ bundle exec jekyll servehttp://localhost:4000/にJekyllサーバが起動して先ほど作成したページがindex.htmlで自動生成されて確認出来る様になっているはずです。
とても気軽に作成できるGithub Pages
何かのソースコードをGihub公開して、マニュアルやサンプル等を公開したいけど、記事のみ作成するだけでサクッと公開したいという場合にGithub Pagesがサポートしているテーマを利用して公開するのは重宝しそうです。